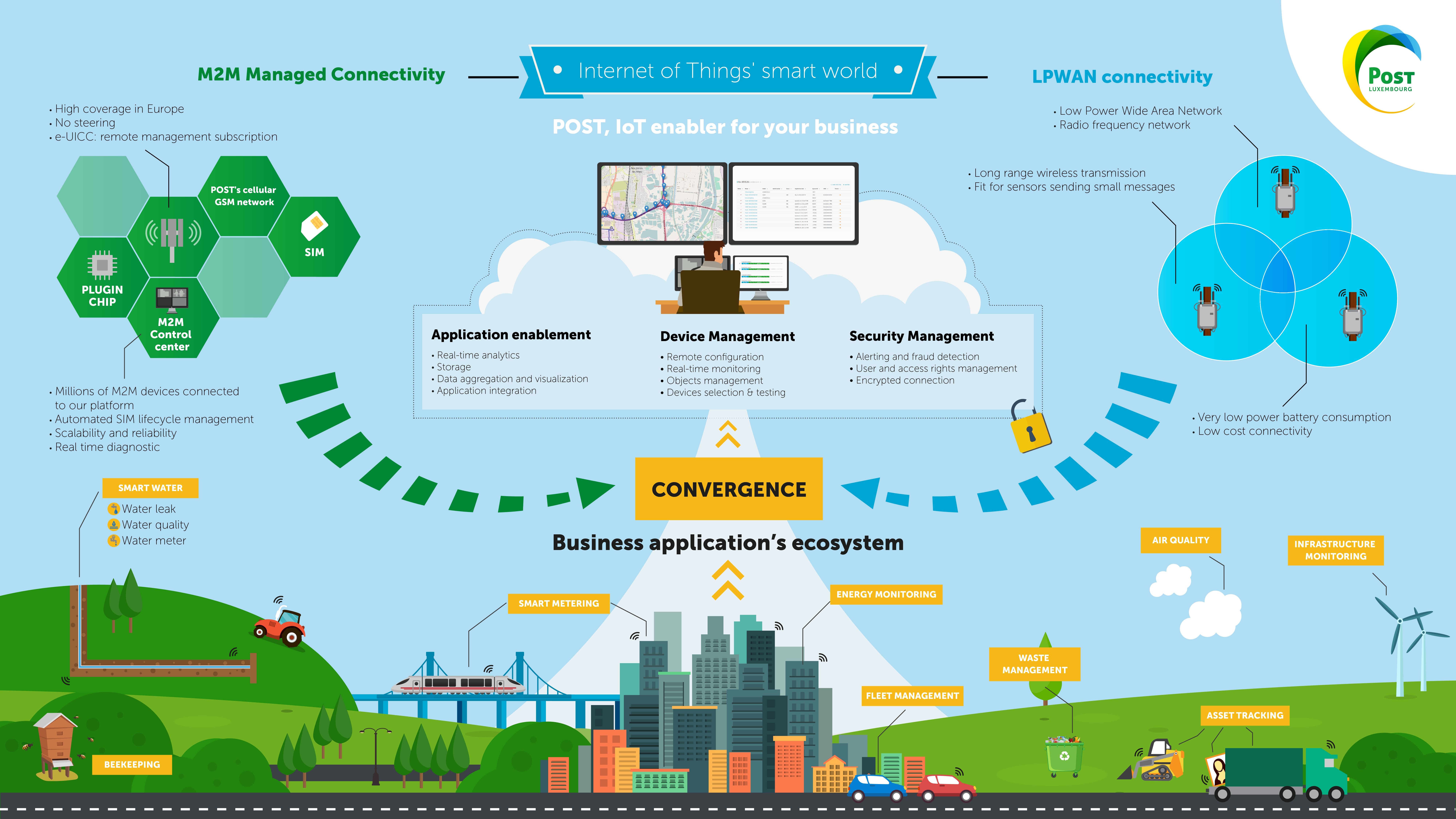
Internet of Things
Internet of Things
Turnkey solutions to facilitate the daily life of your business.


Perfect for:
Our solutions include
Sensors
Durable sensors adapted to all your needs: smart water, smart meter, asset tracking, waste management, etc.
Connectivity
The sensors are connected as soon as they are received and can thus send data via any type of network (cellular, Sigfox, LoRaWan, wired, etc.).
Access to our IoT platform
A single IoT platform to process data from all your assets: dashboarding, alerting, reporting and device management.

Asset Tracking - LiveMat
The LiveMat IoT solution is a complete and 100% local IoT solution developed by POST with 2 major players in the construction sector (Tralux and Mako) for real-time monitoring and management of your company's mobile resources: vehicles, machinery, material, production, etc.
With LiveMat, you will be able to have precise data on your assets at all times:
- Centralization of data on a single platform
- Aggregation of data from manufacturers' platforms (Caterpillar, Liebherr, Komatsu, etc.) and those from your own sensors
- Provision of an automated inventory
- Geolocation and monitoring of vehicle and equipment movements
- Information on the general condition of the equipment (hours of operation, levels, etc.)
- Alert if malfunction or for preventive interventions
- Reporting for global monitoring
- Development of areas of improvement for management and CSR
Smart Metering
Optimize the management of your consumption and your uses, for any field of activity.
-
Connected water meter
-
Air quality (CO2, T°, H2O, PPM,…)
-
Waste management
-
Energetic efficiency
-
Monitoring of remote sites
-
Connected beekeeping

Flexibility, your new superpower
Related articles
IoT: a vector for saving energy and water
Thanks to the IoT, sensors can be deployed anywhere to provide a better understanding of how energy is consumed

Author
Laurent RapinPublished on
14 February 2023
Connected objects in a healthcare setting
Connected objects are being increasingly used in the field of healthcare. New apps are facilitating hospital management and patient monitoring. Moreover, 5G opens up new opportunities.

Author
Laurent RapinPublished on
23 September 2021








Our experts answer your questions
Do you have any questions about an article? Do you need help solving your IT issues?