Extension indoor du réseau mobile public
Indoor Mobile Coverage
Extension du réseau mobile public dans vos locaux d’entreprise pour une couverture homogène et de qualité sur toutes vos surfaces.


Idéal pour :

Votre bâtiment ne capte pas le réseau mobile public ?
La solution Indoor Mobile Coverage s’adapte aux particularités de tout type de bâtiment.
Zones blanches
Stades
Sous-sols
Bureaux
Hôpitaux
Centres commerciaux
Bâtiments HQE
Entrepôts
Sites industriels
Parkings
Notre solution
Avec Indoor Mobile Coverage, profitez d’une couverture mobile optimale sur l’ensemble de la surface de vos locaux professionnels.
Compatibilité 2G/4G/5G
Une solution compatible pour garantir la qualité de vos appels et de votre accès Internet.
Large couverture
Des équipements déployés en fonction de vos surfaces, pour couvrir tous vos locaux.
Mono ou multi-opérateur
Tous vos collaborateurs et clients peuvent bénéficier de la couverture réseau mobile optimisée quelque soit leur opérateur en option.
Accompagnement
De l’élaboration de votre projet jusqu’à la mise en service de la solution et au support.
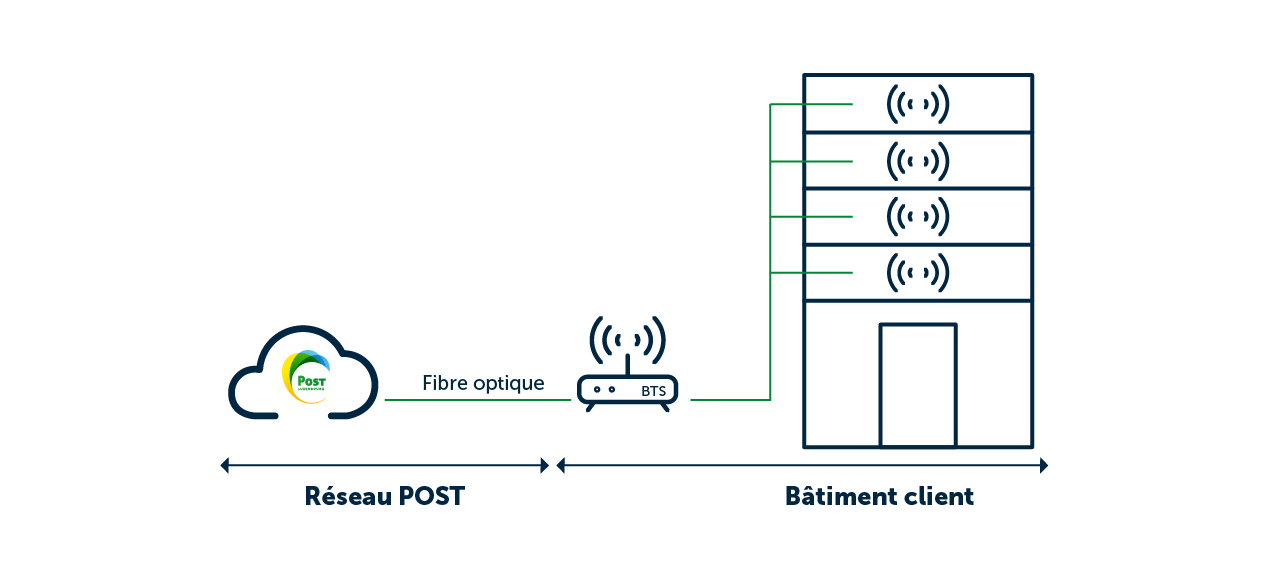
Comment ça marche ?
La solution Indoor Mobile Coverage s’adapte aux particularités de tout type de bâtiment.

Articles associés
Garantir une couverture mobile optimale à l’intérieur des immeubles
Pour diverses raisons liées à un bâtiment (sa structure, les matériaux qu’il met en œuvre ou encore son isolation thermique), il arrive que ses occupants peinent à accéder au réseau mobile traditionnel. Avec « Indoor Mobile Coverage », POST vous accompagne dans la mise en œuvre de solutions permettant d’assurer une connectivité mobile optimale en intérieur.

Auteur
Justin StephanyPublié le
15 novembre 2022
La 5G, désormais une réalité porteuse d’opportunités
La 5G vient répondre au défi que représente l’accroissement de la production et de la consommation de données au travers de terminaux mobiles. Pour l’utilisateur d’un smartphone, le passage de la 4G à la 5G ne va pas constituer une évolution mais bien une révolution.

Auteur
Justin StephanyPublié le
04 octobre 2022








Nos experts répondent à vos questions
Des questions sur un article ? Besoin de conseils pour trouver la solution qui répondra à vos problématiques ICT ?
Vous avez des questions ?
Contactez-nous gratuitement au 8002 4000 ou au +352 2424 4000 depuis l'étranger de lundi à vendredi de 8h à 18h.
Pourquoi POST ?
Découvrez les forces de POST : innovations, certifications, engagements RSE.


