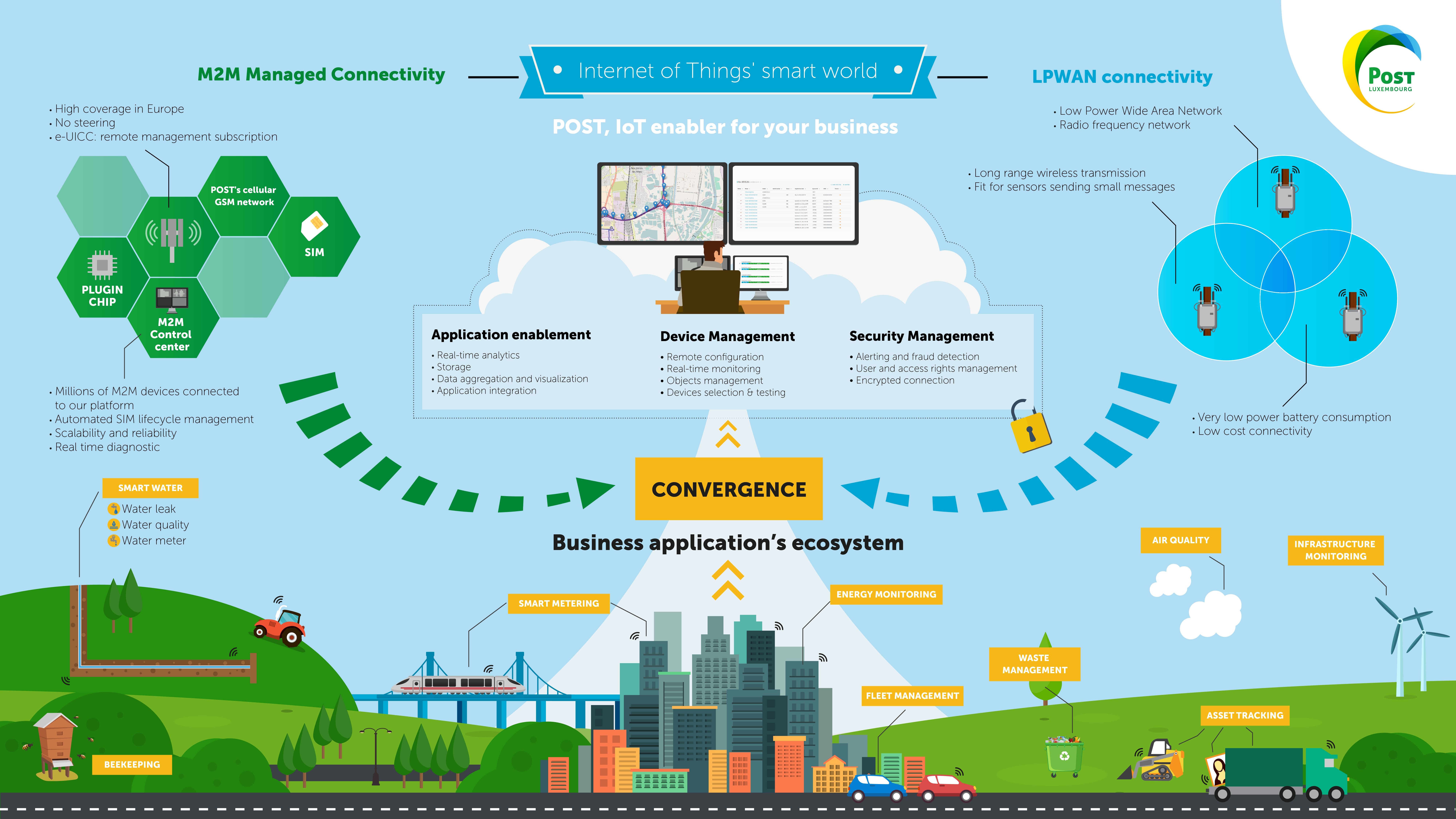
Internet der Dinge
Internet der Dinge
Schlüsselfertige Lösungen, die den Alltag Ihres Unternehmens erleichtern.


Perfekt für :
Unsere Lösungen umfassen
Sensoren
Langlebige Sensoren, die an alle Ihre Anforderungen angepasst sind: Smart Water, Smart Meter, Asset Tracking, Abfallmanagement usw.
Konnektivität
Die Sensoren werden sofort nach dem Empfang verbunden und können so Daten über jede Art von Netzwerk (Mobilfunk, Sigfox, LoRaWan, kabelgebunden usw.) senden.
Zugang zu unserer IoT-Plattform
Eine einzige IoT-Plattform zur Verarbeitung der Daten aller Ihrer Assets: Dashboarding, Alarmierung, Berichterstellung und Geräteverwaltung.

Asset Tracking - LiveMat
Die LiveMat IoT-Lösung ist eine vollständige und 100 % lokale IoT-Lösung, die von POST mit zwei großen Akteuren im Bausektor (Tralux und Mako) für die Echtzeitüberwachung und -verwaltung der mobilen Ressourcen Ihres Unternehmens entwickelt wurde: Fahrzeuge, Maschinen, Material, Produktion, usw.
Mit LiveMat verfügen Sie jederzeit über präzise Daten zu Ihren Vermögenswerten:
- Zentralisierung von Daten auf einer einzigen Plattform
- Aggregation von Daten von Herstellerplattformen (Caterpillar, Liebherr, Komatsu usw.) und denen Ihrer eigenen Sensoren
- Bereitstellung einer automatisierten Inventarisierung
- Geolokalisierung und Überwachung von Fahrzeug- und Gerätebewegungen
- Informationen zum allgemeinen Zustand der Geräte (Betriebsstunden, Füllstände usw.)
- Alarmierung bei Fehlfunktion oder für vorbeugende Eingriffe
- Berichterstattung zur globalen Überwachung
- Entwicklung von Verbesserungsbereichen für Management und CSR
Smart Metering
Optimieren Sie die Verwaltung Ihres Verbrauchs und Ihrer Nutzungen für jeden Tätigkeitsbereich.
-
Angeschlossener Wasserzähler
-
Luftqualität (CO2, T°, H2O, PPM,…)
-
Abfallmanagement
-
Energetische Effizienz
-
Überwachung entfernter Standorte
-
Vernetzte Imkerei

Flexibilität, Ihre neue Superkraft
Artikel in Verbindung
IoT als Treiber für Energie- und Wassereinsparungen
Dank des IoT können überall Sensoren eingesetzt werden, die einen besseren Einblick in die Art und Weise des Energieverbrauchs ermöglichen

Verfasser
Laurent RapinVeröffentlicht am
14 Februar 2023
Vernetzte Objekte im Dienste der Gesundheit
Im Gesundheitswesen kommen immer häufiger vernetzte Objekte zum Einsatz. Neue Anwendungen helfen bei der Krankenhausverwaltung und Patientenbetreuung.

Verfasser
Laurent RapinVeröffentlicht am
23 September 2021








Unsere Experten beantworten Ihre Fragen
Sie haben Fragen zu einem der Artikel? Sie brauchen Beratung, um die richtige Lösung für Ihre ICT-Probleme zu finden?
Haben Sie weitere Fragen?
Kontaktieren Sie uns kostenlos unter 8002 4000 oder +352 2424 8004 von Montag bis Freitag von 8:00 bis 18:00 Uhr.
Was spricht für POST ?
Entdecken Sie die Stärken von POST: Innovationen, Zertifizierungen, CSR-Verpflichtungen.