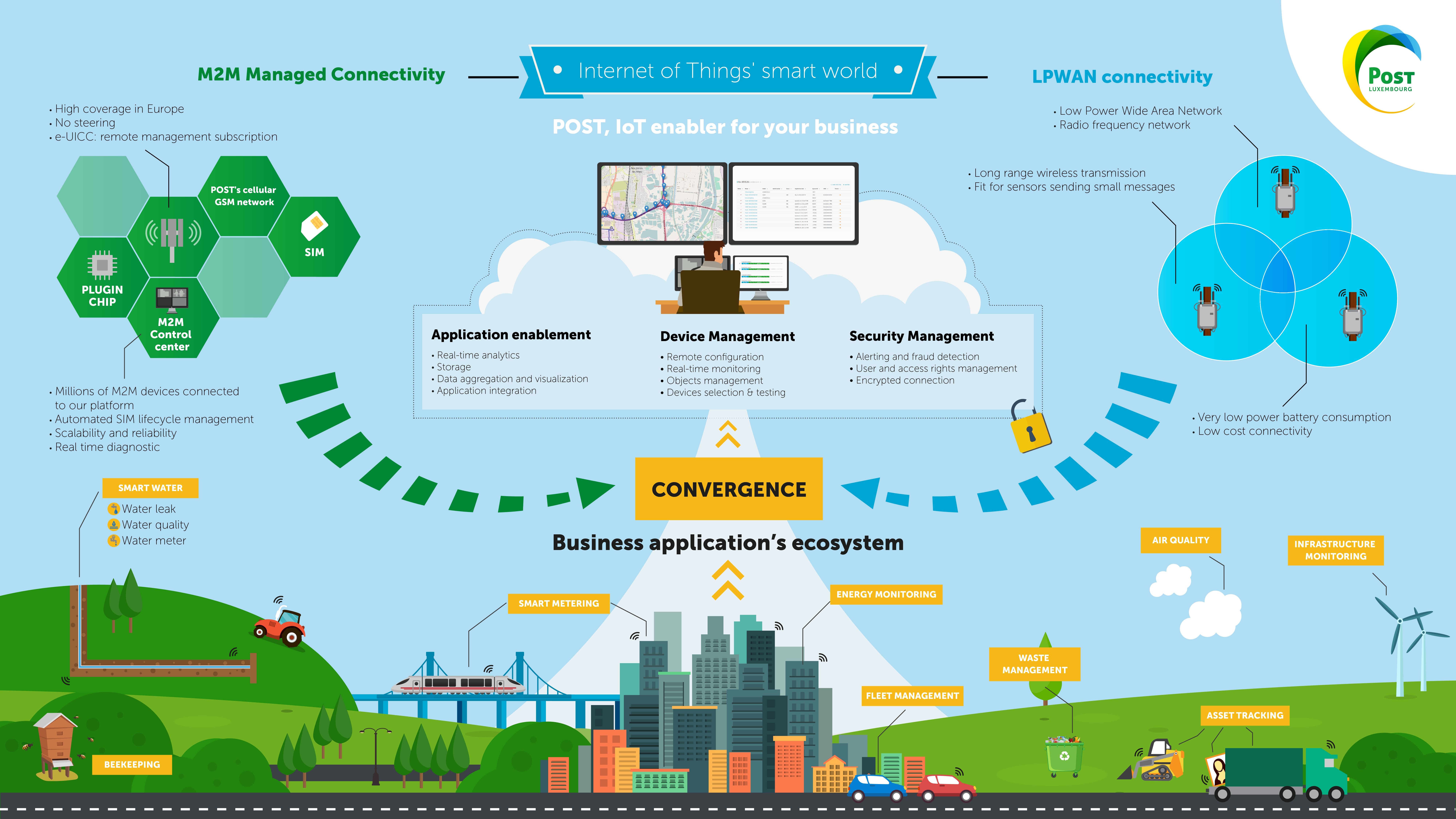
Internet des Objets
Internet des Objets
Solutions clés en main pour faciliter le quotidien de votre entreprise.


Idéal pour :
Nos solutions incluent
Des capteurs
Des capteurs durables adaptés à tous vos besoins : smart water, smart meter, asset tracking, waste management, etc.
De la connectivité
Les capteurs sont connectés dès réception et peuvent ainsi envoyer des données via tout type de réseau (cellulaire, Sigfox, LoRaWan, filaire, etc).
L'accès à notre plateforme IoT
Une plateforme IoT unique permettant de traiter les données de tous vos assets : dashboarding, alerting, reporting et device management.

Asset Tracking - LiveMat
La solution IoT LiveMat est une solution IoT complète et 100% locale développée par POST avec 2 acteurs majeurs du secteur de la construction (Tralux et Mako) pour le suivi et la gestion en temps réel des ressources mobiles de votre entreprise : véhicules, engins, matériel, production…
Avec LiveMat, vous pourrez disposer à tout moment de données précises sur vos assets :
-
Centralisation des données sur une plateforme unique
-
Agrégation des données des plateformes des constructeurs (Caterpillar, Liebherr, Komatsu,…) et celles de vos propres capteurs
-
Mise à disposition d’un inventaire automatisé
-
Géolocalisation et surveillance des mouvements des véhicules et des équipements
-
Renseignements sur l’état général des matériels (heures de fonctionnement, niveaux, …)
-
Alerte si dysfonctionnement ou pour des interventions préventives
-
Reportings pour un suivi global
-
Développement des axes d’amélioration pour la gestion et la RSE
Smart Metering
Optimisez la gestion de vos consommations et de vos usages, pour tout domaine d’activité.
- Compteur à eau connecté
-
Qualité de l’air (CO2, T°, H2O, PPM,…)
-
Gestion des déchets
-
Efficacité énergétique
-
Surveillance de sites distants
-
Apiculture connectée

Flexibilité, votre nouveau super pouvoir ?
Articles à découvrir
L’IoT, vecteur d’économie d’énergie et d’eau
Grâce à l'IoT on peut déployer des capteurs en tout lieu qui permettent d’accéder à une meilleure compréhension de la manière avec laquelle est consommée l’énergie

Auteur
Laurent RapinPublié le
14 février 2023
Placer les objets connectés au service de la santé
Dans le domaine de la santé, les objets connectés sont de plus en plus utilisés. De nouvelles applications facilitent la gestion des hôpitaux et le suivi des patients. La 5G, en outre, ouvre de nouvelles perspectives.

Auteur
Laurent RapinPublié le
23 septembre 2021








Nos experts répondent à vos questions
Des questions sur un article ? Besoin de conseils pour trouver la solution qui répondra à vos problématiques ICT ?
Vous avez des questions ?
Contactez-nous gratuitement au 8002 4000 ou au +352 2424 4000 depuis l'étranger de lundi à vendredi de 8h à 18h.
Pourquoi POST ?
Découvrez les forces de POST : innovations, certifications, engagements RSE.